今年からモレスキンにしました。 ほぼ日手帳をやめた理由は、自分にとってはオーバースペックすぎたからです。 1日1ページはいらないなあと。
代わりに使っているのが、モレスキンのウィークリーホリゾンタル。 これのポケットサイズです。 薄くてシャレオツで気に入っています。

ゴムバンドをナナメかけにして、無印良品のシャープペンを挟んでいます。 本体が歪むのがちょっと不満なので、ペンホルダーで何か良いものがないか探し中。
ウィークリーホリゾンタルには、3つのカレンダー表示があって、それぞれを使い分けています。

まず、これがいわゆるカレンダー的な表示。 ここには、特別な予定(飲み会とか、勉強会とか)がある日に○を付けています。

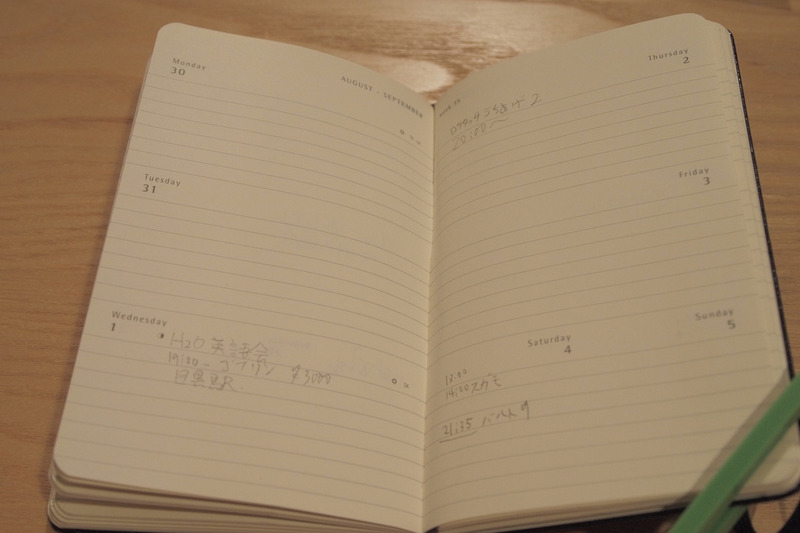
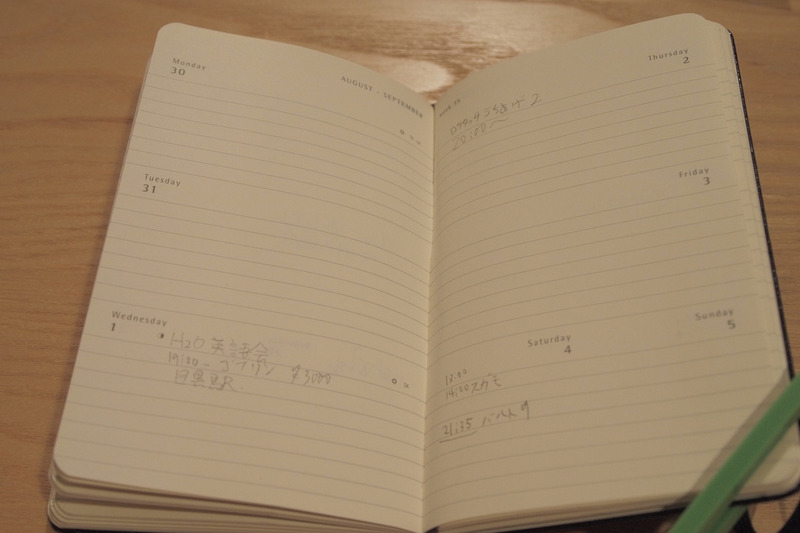
で、日ごとのページには、詳細な予定を書いています。

月ごとに日付が縦に並んでいるページには、主に仕事のスケジュールを記入しています。 日数を見える化しやすいです。
カスタマイズ
モレスキンはカスタマイズも楽しみの一つらしいのですが、僕もいくつかやっています。
ちょっとしたメモ

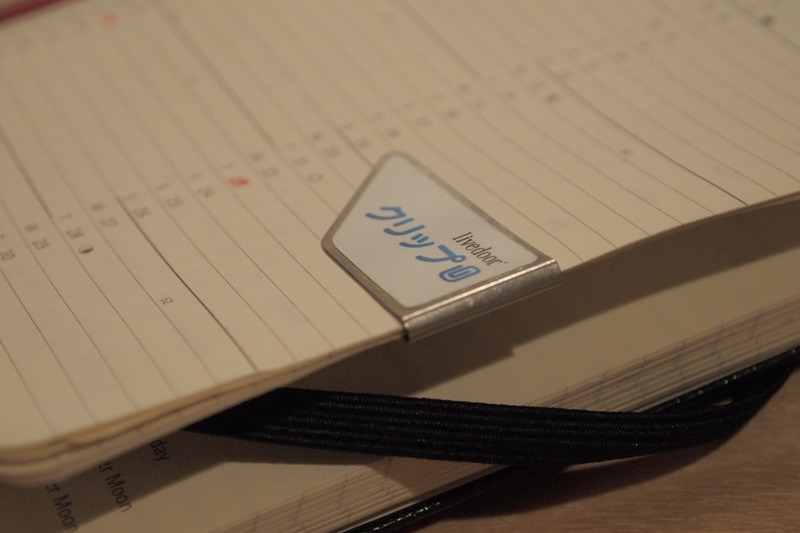
ウィークリーホリゾンタルには、自由に書けるスペースが少ないので、同じくモレスキンのヴォラン(XS)を切り離して、クリップで止めています。 ちょっとしたメモを渡したい時なんかにも便利です。
不要なページが開かないように

ウィークリーホリゾンタルには(他のシリーズにも)、世界地図とか様々な単位とか、資料的なページが含まれているのですが、個人的には不要であり、もっと言えば余計なだけなので、まとめてクリップで止めて、誤って開かないようにしています。
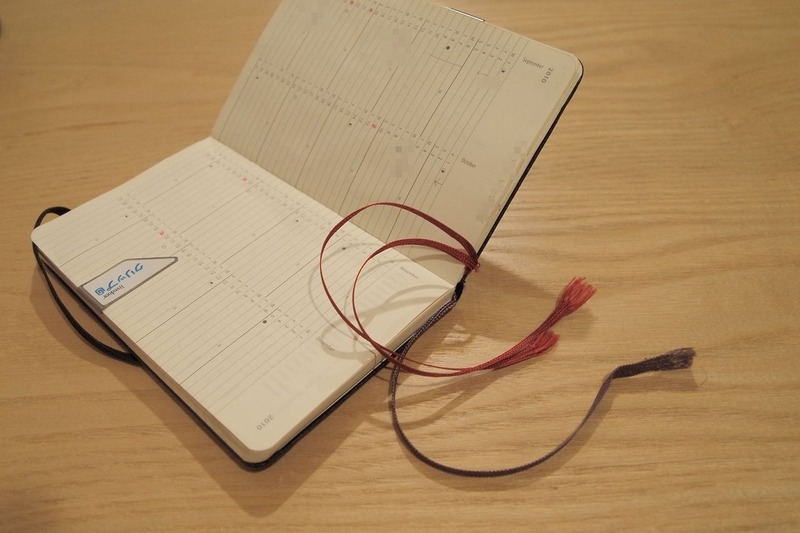
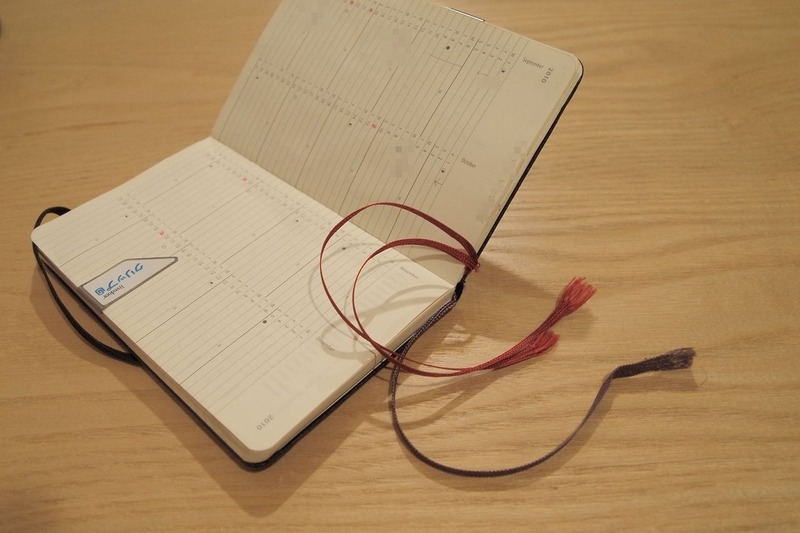
しおりを増やす

ほぼ日手帳で便利だったのが、しおりが複数ある事でした。 そこで無印良品のしおりシールを使って、前述の3種のカレンダーそれぞれにしおりを挟んでいます。 これは各ページへのアクセス性が凄く良くなって、とても便利です。
拡張ポケット

拡張ポケットには付箋を忍ばせていますが、あまり使ってないです。 拡張ポケットの上手い使い方は今後の課題だなあ。
そろそろ来年の手帳を選ぶシーズンになってきましたが、引き続きウィークリーホリゾンタルで、もうちょっと工夫を増やしてやっていく予定です。